サイト&アプリの土台など
- web制作・webライフ >
- サイト&アプリの土台など











実在するようなリアルさが必要。
モデルは、特定の一人まで絞り込む。
実際には、ペルソナに近い人達にも影響をおよぼす。
アンケートやインタビューにて情報収集。
ユーザーのイメージを担当全員で共有できる。
 ユーザーシナリオ
ユーザーシナリオ
ユーザーがどのような行動をとるか仮設をたてる。
実際にサイトやアプリを利用する場面や、場所、目的を仮設する。
サイトの構成をツリー表示の図にします。
主にパワーポイントやAdobeXDで作成全ページを記載したコンテンツを分類する一覧表。サイトのファイル構造を示す。各ファイル名をまとめて記載。
Excelで作成されることが多い 作成の意義
ページごとに”何をどこに、どう配置するか”、コンテンツやレイアウトの構成図です。
ページ単位で載せる情報を整理します。
基本的に静的で色やデザインなどは考えない、
各パーツの数、位置、大きさを記載する。
ヘッダー webページの上部のこと。 最初に目に入る部分なので、アイキャッチとしてメインビジュアルをしっかり作ります。フッター 会社情報、連絡先など
ロゴ左上に配置されることが多い。
ワイヤーフレームよりさらに色やサイズなどデザインを意識したもの。余白などの細かい箇所まで作りこむ。
デザインカンプとほぼ同じ意味。画像編集に強いPhotoshopを使うことが多い。
外部リンク参考サイトさん プロトタイプについて
prott prott PCから画像を追加 ワイヤーフレーム機能を使って作成等がある。
PCから画像を追加 ワイヤーフレーム機能を使って作成等がある。
ユーザーが最初にアクセスするページのこと
LPについて
記号は「-」(ハイフン),「 _ 」(アンダースコア)のみ。
役割、場所などを「-」(ハイフン),「 _ 」(アンダースコア)で、つなぐ。
全て小文字で統一するユーザーが"サイト内を見る順序"のこと。
サイト内回遊率を上げるために、しっかり設定します。
webサイトだけではなく商品に記載したり、CMで流したりする。
分かりやすく具体的に企業やブランドのコンセプトや利点をアピール
「NGワード」や「見出し」、コンテンツの文字数など
レギュレーションについて

WEBコンテンツが検索エンジンにインデックスされていることが大前提。
ある程度運営するとWEBサイトはクローラが頻繁に訪れるためインデックスに登録されるのが早くなり、
新しく開設したサイトはクローラの訪問頻度が低いためWEBページを更新してからインデックスに登録されるまでの時間が長く、
検索結果に表示されるまで時間がかかります。

Yahoo!やGoogleなど検索エンジンの検索結果に表示されます。
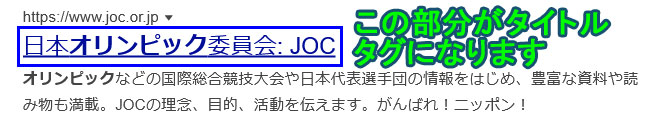
title要素は、検索ロボットが重要視する第一位の要素です。
htmlのtitleを30字以内で、しっかり具体的に書きましょう。
HTMLのhead部分に記述します。<title>webサイトのタイトル</title>
「キーワード」を前方に記述するようにします。
30字以内で記述するようにします。
ロボット制御もmetaタグで行い、ロボット制御タグを入力します。
<meta name="robots" content="noindex,nofollow">
name属性にrobotsを指定しcontent属性に、カンマ(,)で区切ってnoindex、nofollowを指定する
検索エンジンにインデックス(登録)されたくないページは「noindex」インデックス クローラーが収集したWEBページのデータを検索エンジンデータベースに格納されること
クローラー
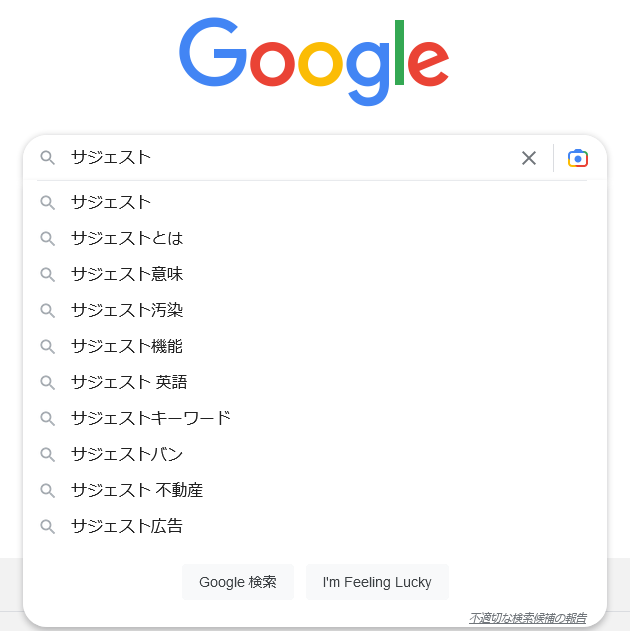
Googleなどの検索エンジンで、キーワードを入力した時に他の候補を表示する機能
「検索する地域」、「検索履歴」等から予測し表示します
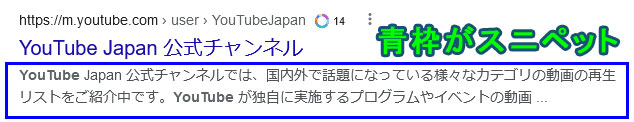
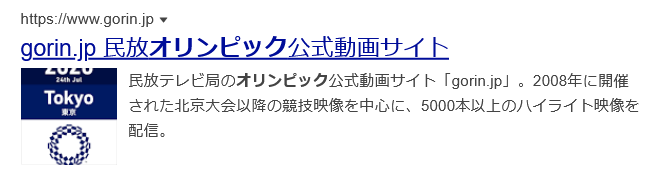
グーグルなどの検索結果に表示される説明文のこと。通常、テキストのみの表示になります。
HTMLのhead部分に記述します
<meta name="description" content="説明文">
の説明文のこと。
ユーザーが"クリックしたくなるような説明文"を記述します。

 強調スニペット
検索結果”最上部”に表示されます
強調スニペット
検索結果”最上部”に表示されます

Webサイトの新着・更新情報を配信するシステム。
RSS(Rich Site Summary リッチ・サイト・サマリーの略)

消費者の行動パターンを知るために作成する。
最初の段階から商品、サービス購入など最終目標までの過程を顧客の気持ちと行動を時系列に表現する。
カスタマージャーニーを横軸と縦軸を使い図にしたもの。
ユーザーの行動、思考・感情(喜び、失望)、課題などを時系列と共に図にする。

WebサイトやSNS、アプリなど複数のチャネルや手法を用いて消費者、消費行動を把握分析すること。

TwitterやInstagramなどのSNSでの広告や自社アカウントでの情報発信。
ユーザーに企業、商品、サービスを認知させる。
ブランドイメージの向上や商品購入を促す。
SNSは頻繁に利用する人が多く有益な情報発信などで、ユーザーとの接点が増え親近感や共感をもってもらえやすい。
始めて使うユーザーを定着させるプロセスのこと。登録を簡単にできるようにする。
 KDDIウェブコミュニケーションズが、Canvaの独占業務提携契約を締結している
KDDIウェブコミュニケーションズが、Canvaの独占業務提携契約を締結している
企業が運営するWebメディアのこと。企業が運営するウェブマガジン、ブログなど。
広い意味では、自社サイト、ECサイトなど
商品や企業の知名度の向上、新規顧客の獲得など、様々。
ページ、記事を多数作成する。
オウンドメディア、アーンドメディア、ペイドメディアを合わせて、「トリプルメディア」と呼ぶ。
アーンドメディア 口コミサイト、掲示板など。自社でのコントロールが難しく「炎上」状態になることがあります。 ペイドメディア [ディスプレイ広告]、[リスティング広告]などのネット広告。
ソースコードやレスポンシブの確認。スクリーンショットが撮れる。
パソコンとウェブサーバーとの間で、ファイルのやり取り(転送)をする専用のソフトウェアのこと
外部リンク参考サイトさん ftpsについて
[トップページデザイン]、[画像]、[バナー作成]、[コーディング]など各作業ごとに、どのくらいの期間や人員が必要か決める。
各作業工程ごとに人数と作業単価を組み合わせ、人件費を計上する。