jQuery
- web・アプリさくせい >
- jQueryについて

JavaScriptよりも短いコードで済むこともあり、便利。 CDNでも配信されているので、リンクのコピペだけでも利用可。

jQueryweb公式サイトページ右上のオレンジのDownloadと書いてある所をクリック。
compressed=圧縮された(ファイル)=つまり軽い。jQuery 3.1.1はjQueryのバージョンです。常にアップデートされていますので最新版をダウンロードするようにしましょう。
slimバージョン Ajaxなどのモジュールを省いてある
ダウンロード後、使用するフォルダに移動しておく
 ダウンロードページ
CDNでも利用可
ダウンロードページ
CDNでも利用可ライブラリをインポートするに当たっては、jQuery→jQuery UIの順番で記述します。
外部リンク参考サイトさん jQueryUIについてリンクを貼るだけで利用することができます。 Google CDN 、 Microsoft CDN、 jQuery CDNがある。
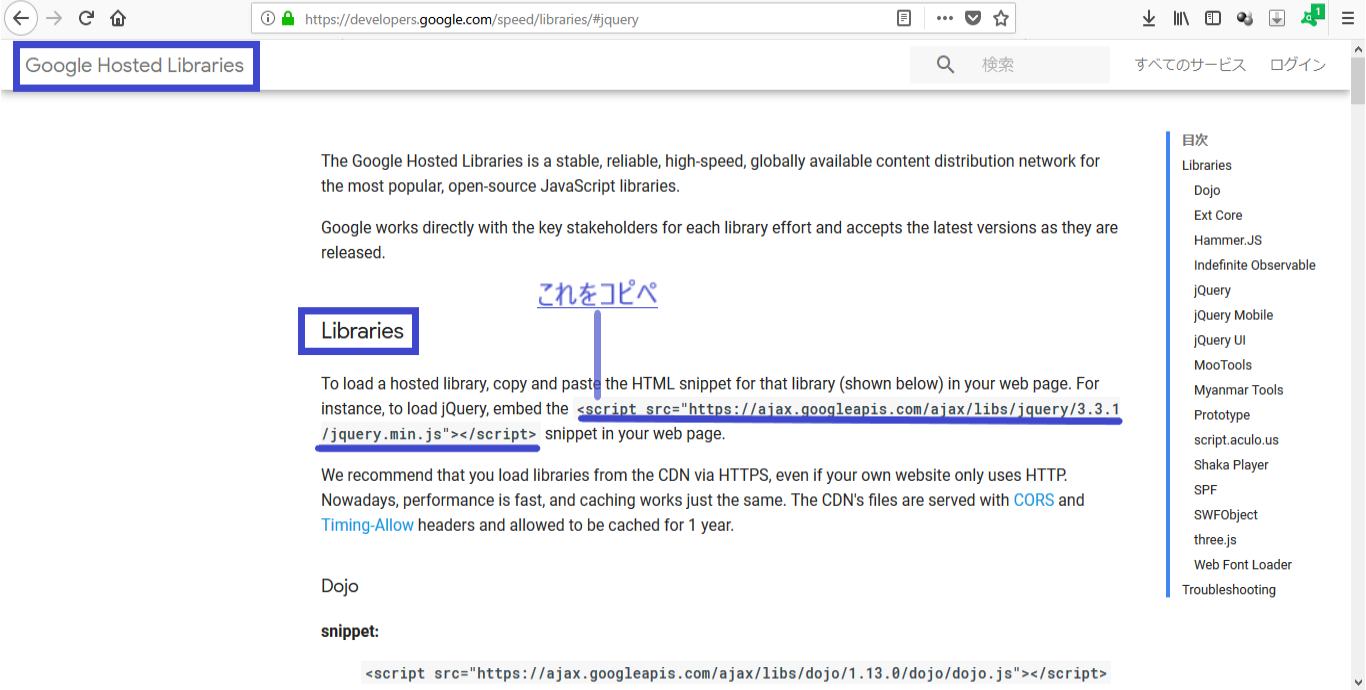
Google Hosted Librariesでは、記述されてあるコードを<head>内にコピペ。ダウンロードやアップロードしなくてもよい。
google cdn

jQueryの個々のコードは、jQuery本体のコードの後に記入。jQuery本体のコードはheadタグ内に記述し、
機能させるコードはbodyタグのscriptタグで囲んだ部分に記載
外部リンク参考サイトさん jQuery書き方など2016
<script src="jquery-3.1.1.min.js"> </script> headタグ内に記述するjQuery本体のコード (jQuery 3.1.1バージョン)
jQueryの機能を組み合わせて、複雑な動作を完成させたコード
ダウンロードするものもあれば、コードだけのものも両方ある
jQueryプラグイン
$(function(){ ここにコードを記載 });
または、 $(document).ready(function(){ ここにコードを記載 }); でもOK
$マークはjQueryを呼び出すためのjQueryを省略した記述。
jQuery、$どちらで記述してもよい。$はjQueryと同じ意味。
「オブジェクト」によって操作する対象を指定します。jQueryで利用できるオブジェクトのことをjQueryオブジェクトと呼びます。
「セレクタ」とは適用させる範囲、要素。セレクタとメソッドの間のドットを忘れないように!
オブジェクトで(主語)を指定し、メソッドで「何をする」(述語)を指定します。(つまり主語と述語です)。セレクタ、引数(パラメータ)をダブルクォーテーション(“)、またはシングルクォーテーション(‘)で囲みます。
メソッドに渡す情報のことで( )内に設定します。メソッドにより具体的な指示をする。
引数が複数あるときはカンマ(,)で区切ります。メソッドによっては引数はありません。引数(パラメータ)はあるときとないときがある!
メソッドはオブジェクトを操作する命令文のこと
オブジェクトとメソッドはドットを挟んで記述します(「ドットシンタックス」と呼びます)。
オブジェクト . メソッド() ※javaScriptの構文もドットシンタックスです。
これで「主語(オブジェクト)が何をする(メソッド)」という最小限の処理が完成します。jQueryオブジェクトのメソッドは沢山あるが、すべて共通点があります。メソッドの後に( )が必要!
イベント クリックしたときとか、マウスを乗せたとかの操作のこと
イベントハンドラ イベント後の処理のこと
範囲、要素を指定し、$( )内に記述します。
セレクタは「“」ダブルクォーテーション、もしくは「’」シングルクォーテーションで囲う。
CSSのセレクタとほぼ同じ。
先祖と子孫の間には半角スペースが必要です。先祖と子孫、まとめてクオテーションかダブルクオーテーションで囲む。
html要素だけでなくクラスやID属性も設定できます。$(セレクタ).on(イベント, 関数)
引数にイベント名と関数を入れます。引数が複数なので、カンマ(,)で区切ります。jQueryでの要素スタイルの追加・変更
css()メソッドを使用します。 css()メソッド使い方$('要素').css('プロパティ', '値');
$('要素').css({'プロパティ':'値', 'プロパティ':'値'});
$("セレクタ").メソッド('プロパティ', '値').メソッド('プロパティ', '値').メソッド('プロパティ', '値')
外部リンク参考サイトさん メソッドチェーンについてjQueryのslideToggle()を使用する
$(function(){ $('クリックするセレクタ').on('click', function(){ $('表示、非表示するセレクタ').slideToggle('速度など'); }); });
クリックするセレクタと表示、非表示するセレクタを別にする。slideToggle()の引数(パラメータ)はfast、normal、slowの3つとコールバック関数があり、引数は、あるときとないときがある。
$(セレクタ).slideToggle(引数);
.on('click', function(){ $('適用セレクタ').slideToggle('速度'); });
