【フォトショップ】
目次

基本
ショートカットキー
・パレットを表示、非表示;
tabキー
・移動ツール; V
・色の置き換えツール; B
・パスコンポーネント選択ツール; A
・カラーパネル; F6
・自動選択ツール クイック選択ツール; W
・切り抜きツール; C
・塗りつぶしツール; G
「修復ブラシツール」; J
・ファイルを開く; ctrl + O
・画像解像度; ctrl + alt + I
・ラインツール、長方形ツール; U
・スポイトツール; I
・文字ツール; T
・最大化; [Windowsキー]+ [上方向キー]
・最小化; [Windowsキー] + [下方向キー]
・長方形選択ツール; M
・「スポット修復ブラシツール」
・「バウンディングボックス」表示/非表示;
「Ctrl」+「H」
・「クイックマスクモード」; Q
WindowsとMac
●Altキー(Windows)はOptionキー(Mac)
●Ctrlキー(Windows)は
Commandキー(Mac)
●Enterキー(Windows)は
Returnキー(Mac)
●Macキーボード

色、大きさ、長さ、角度の計測
情報パネル
色や位置、大きさの確認ができる。ショートカットキー 「F8」
色
RGB R: レッド
G: グリーン
B: ブルー
CMYK
C:シアン M:マゼンダ Y:イエロー K:キー・プレート(黒に近い)
位置や大きさ
XY Xが横軸、Yが縦軸になります。
WH 幅(W)と高さ(H)等の大きさの情報。「選択ツール」や「切り抜きツール」の時に表示されます。
ものさしツール
「スポイトツール」を長押しすると表示される。
傾きの修正ができる。
やり直し、設定
環境を初期設定
-
フォトショップのアイコンをダブルクリックした直後にAlt+Ctrl+Shift キーを押したままにします。
-
メッセージが表示されたら、「はい」をクリックして Adobe Photoshop Elements 設定ファイルを削除します。
パレットの位置を初期化
上部「ウインドウ」→「ワークスペース」→「パレット位置を初期化」
やり直し
Ctrl+Z 操作やり直し
Ctrl+Alt+Z押した回数分戻ることができます。
操作やり直し(ヒストリーパネルから)
- 上部の「ウィンドウ」から「ヒストリー」を選択、
- 「ヒストリーパネル」から、戻りたい操作を選択。
外部リンク参考サイトさん
操作やり直し
Windows10で「動作が停止しました」
Windows10のコントロールパネルから「言語」を選択し、左サイドバーにある「詳細設定」をクリック。
「入力方式の切り替え」のところにある、「アプリウィンドウごとに異なる入力方式を選択する」にチェックを入れて保存します。
外部リンク参考サイトさん
windows10でのエラー
アクションパネル
上部[ウィンドウ]→[アクション](ショートカット F9)
新規アクション
スウォッチパネル
上部「ウィンドウ」→「スウォッチ」
カンバス上の色を追加
-
[スポイトツール]などで、追加したい箇所をクリック
-
スウォッチパネル右下のめくれた形の[新規スウォッチ]をクリック
-
スウォッチの最後に追加されます。
スウォッチライブラリ
スウォッチパネル右上の矢印から、いろいろなカラーリストに[置き換え]、[保存]などができます。
レンズフィルターカラー 色数が少ないため、自作のスウォッチパネル制作時に便利。
スウォッチを変える
現在のカラーリストを他のリストに変更します。
-
スウォッチパネル右上の矢印をクリック。
- [スタイルの置き換え]をクリック
- 使用したいカラーファイルを選択し「読み込み」をクリック
他のスウォッチライブラリの読み込み
いろいろなライブラリを現在のスウォッチパネルに追加できる。
-
スウォッチパネル右上の矢印をクリック。
-
スウォッチの保存
色を追加したり、削除したりしたスウォッチを新規に登録できます。
-
スウォッチパネル右上の矢印をクリック。
スタイルパネル
スタイルパネルにあるスタイルを適用でき、また作成した境界線や透明度などの「レイヤー効果」を登録、適用できる。
レイヤー効果について
スタイルのコピー
スタイルの登録、保存
複数方法があります
スタイルの登録、保存1(レイヤー効果から)
- 登録したいスタイルがあるレイヤーを右クリックし「レイヤー効果」
- 「レイヤースタイル」の右側[新規スタイル]をクリック
- スタイル名を入力。[レイヤー効果を含める]などにチェックを入れる
- [スタイルパネル]に登録される
スタイルの登録、保存2(スタイルパネルから)
- 登録したいスタイルがあるレイヤーを選択
- 上部[ウィンドウ]→[スタイルパネル]
- [スタイルパネル]の中のスタイルがない余白部分をクリック
- スタイル名を入力、[レイヤー効果を含める]などにチェックを入れる
- [スタイルパネル]に登録されます
塗りつぶし
部分的に塗りつぶす
-
「長方形選択ツール」などで、塗りつぶしたい場所を選択
- 右クリック
- 「塗りつぶし」をクリック
- 使用したいカラーをクリック
塗りつぶしツール
-
「ツールパネル」から。最初は長方形の形の「グラデーションツール」のアイコンになっている場合があり、
その時は「グラデーションツール」
のアイコンを右クリックして、バケツのような形の[塗りつぶしツール]を選びます。
(ショートカット; 塗りつぶしツール[G])
-
スウォチパネル等から塗りつぶししたい色を選択。
-
カンバス上で色を適応したい箇所でクリック。もしくは「長方形選択ツール」など「選択ツール」で場所を指定しクリック
画像から塗りつぶしたい色の選択
-
ツールバーから、[スポイトツール](ショートカット; スポイトツール[I」)を選択
-
使いたい画像の色の部分をクリック。
-
ツールバー上に選択された色が表示され、「描画色」になります。
-
色変更背景色の場合、背景を選択してから[塗りつぶしツール]を使って塗りたい色を選択しで塗り潰す。
画像などの場合、その画僧があるレイヤーを選択する。
背景色の設定
方法1
バケツのような形の[塗りつぶしツール]を選びます。
スウォチパネル等から、塗りつぶししたい色を選択し、レイヤー上でクリック。
方法2レイヤーの描画モードを使用
グラデーションツール
線形、円形、円錐形、反射形、菱形の5つのグラデーションを選択でき、色の比率を変えることもできます。(ショートカット;[G])
画面を左右、上下などドラッグするとグラデーションがかけられます。ドラッグする長さによってグラデーションの形も変わります
グラデーション出来ない場合は、レイヤーを「ラスタライズ」します。
グラデーションのかたち
線形、円形、円錐形、反射形、菱形の5つのグラデーションがあり、
また横にドラッグすると横のグラデーション、縦にドラッグすると縦のグラデーション。斜めにドラッグすると斜めのグラデーション、内側から外側へのグラデーションなど
いろいろな方向にグラデーションできます。
線形グラデーション

円形グラデーション

グラデーションエディター
「グラデーションエディター」でグラデーションの色や幅、透明度、位置を変えることができます。
使い方
-
「グラデーションツール」を選択後、左上の横長バーをクリック
- 「グラデーションオーバーレイ」の場合は「グラデーションオーバーレイ」内の”グラデーションの横長バー”をクリックすると表示されます。
-
下のマークが"色の調整"になり、上のマークが"透明度の調整"になります
- 下のマークをクリックすると[カラー]から色を選択できます。
プリセットいろいろなグラデーションを選択できます
「グラデーションエディター」の右側小さな歯車もしくは、小さなやじるしをクリックすると、いろいろなパターンが表示され追加できます
下に「グラデーション名」が表示されます。
初期設定は
「描画色から背景色へ」になります。「描画色から透明に」や「黒、白」などいろいろ設定できます
グラデーションの色
・横長バーにある”下のマーク”を左右にドラッグしてグラデーションする位置を調整できます。
・横長バーの”下にあるマーク”が色の調整になり、ダブルクリックすると「カラーピッカー」が表示され好きな色を選択できます。
・横長バーの空いている部分をクリックするとカラーを追加できます。また、下にドラッグすると削除できます
・”上のマーク”が透明度の調整になります
グラデーションの不透明度(濃さ)
横長バーにある”上のマーク”を左右にドラッグして透明度の位置を調整できます。
マーカーをクリックし”下の不透明度の欄”で数値を入力調整します
図形のグラデーション
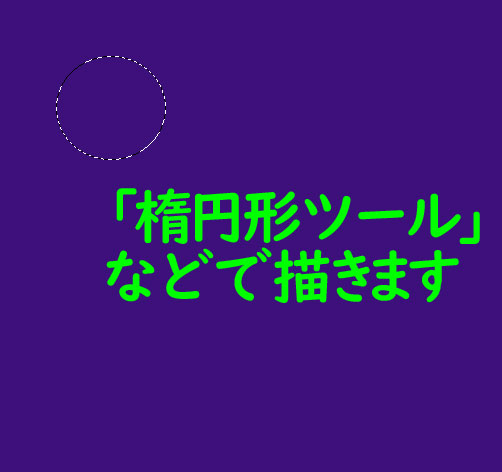
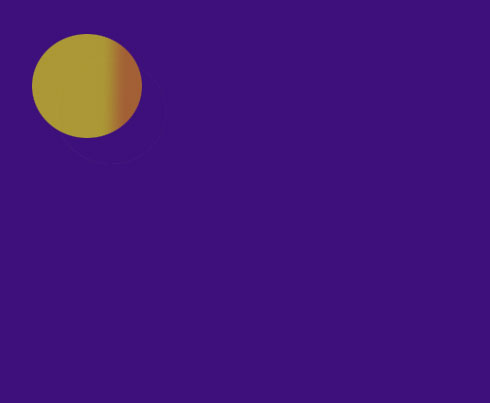
-
新規にレイヤーを作り「楕円形選択ツール」などで図形を描きます。

- 「グラデーションツール」(ショートカット;[G])を選択します
- グラデーションの色と形を決めます

- 図形を任意の方向にドラッグし位置を決めます
グラデーションマップ
画像の明暗をグラデーションで表すこと。モノクロ画像にカラーをつけることができます。
- 画像を開きます
- 上部メニュー 「レイヤー」
- 「新規調整レイヤー」
- 「グラデーションマップ」
- 「新規レイヤー」が開きます。OKをクリック
- 「グラデーションマップ」
- レイヤーパネルに「グラデーションマップ」が追加されます
- 表示される横長の 「グラデーションバー」をクリックしカラーやスタイルを調整
色の置き換え
複数方法がある。
-
[イメージ]→[色調補正]→[色の置き換え]
-
表示される一番左のスポイトで、変えたい部分をクリック。
または、ツールバーから[選択範囲ツール]で変えたい部分を囲み、スポイトでクリック。
- スポイトの下の許容量で、色の変える範囲を調整できる。その下の黒と白の図が変える範囲を表す。
- 下にある「置き換え」から、変えたい色にする。「結果」という四角をクリックすると「カラーピッカ」が表示されます。
図形の色
- 色を置き換えたい図形があるレイヤーのシェイプをダブルクリック
- 「カラーピッカ」が表示されるので、好きな色を選択
色の置き換えツール
-
[ツールパネル]から[ブラシツール]を右クリックし、ブラシにオマケがついたような形の[色の置き換えツール]を選択。
ショートカット [b]
-
「ツールパネル」の下方にある重なった2つの正方形の上を変えたい色にする。または、「カラーピッカー」から好きな色をクリック。
- 上部オプションバーで「ブラシサイズ」を設定
-
色を変えたい箇所をドラッグ
カラーモード
[ツール]の下方にある重なった2つの正方形は、描画色(左上)と背景色(右下)を示す
上部「イメージ」→「モード」
[RGB] [CMYK] [モノクロ]など
モノクロ上部[イメージ]→[モード]→[グレースケール]
グレーから変更できない場合
上部「イメージ」→「モード」→「RGBカラー」や「CMYKカラー」を選択。
明るさなど色調調整
「イメージ」→「色調補正」
色調補正やシャープなどの画像加工は見た目にはよくなってるようですが
画質は衰えていきます
画像加工ということは、色を抜いたり足したりしているということ。
画像劣化させないためには「調整レイヤー」を使う。
画質劣化させない調整
調整レイヤー レイヤーパネル下部中央の半円状の丸をクリック。
「明るさ・コントラスト」などが表示されます
調整レイヤーについて
基礎項目
解像度
おおまかに画質のこと。単位は「ppi」 pixel/inch(ピクセル・パー・インチ)の略。
1インチという横または縦の長さにあるピクセル数
多いほど細かく描画されているので滑らかで綺麗に見える。解像度が高いほど画質が良くなる。
-
画面下部矢印をクリック→[ドキュメントのサイズをクリック。左下に数値が表示される。
-
または、上部[イメージ→[画像解像度→[ドキュメントのサイズ]の中に表示。
制作物によって解像度は違いますが、印刷用の画像は300~350ppi、パソコン用の画像は72ppiが一般的。
画素数 画像を表現するのに使用されるピクセルの総数。縦×横のピクセル数
dpi dots / inch(ドット・パー・インチ)の略。1インチあたりのドット数のこと
リサイズ ピクセル数を変更すること
ヒストグラム 画像内の
ピクセル分布を明るさ別にグラフ化したもの。
0 ~255(暗い所から明るい所)までが、どんな風に分布しているかを表しています。
[ウィンドウ]→[ヒストグラム]
または、「イメージ」 →「色調補正」→「レベル補正」
長さ、角度を計る
-
「ツールバー」
- [スポイトツール]を右クリック
-
→[ものさしツール]→長さを計る箇所をドラッグする。
計測結果は上部オプションバー。または、
[情報パネル]に表示される。
画像等の傾きを直すこともできる。
レベル補正
上部[イメージ]→[色調補正]→[レベル補正]
Ctrl + L キー (ショートカットキー)
明暗の調整。RGB全体やレッド、ブルー、グリーンそれぞれの明暗も調整できる。
シャドウ、中間色、ハイライトの3つの三角の形のスライダーをいじりながら調整する。
トーンカーブ
簡単に明度、色調、コントラストなどを補正できる。
何回もトーンカーブかけてるとどんどん画像が汚くなっていきます
[イメージ]→「色調補正」→「トーンカーブ」もしくは「Ctrl + M(Win)」
「トーンカーブのカーブは、上に曲げれば画像が明るくなる。下に曲げれば画像が暗くなる。」
トーンカーブでは、画像の一部分をクリックすると、そこがカーブでどの辺りになるか指示されます。
外部リンク参考サイトさん
トーンカーブ
コントラスト
S字カーブ。明るい領域は上方向にすると、さらに明るくなり、暗い領域は下方向にすれば、さらに暗くなり、
コントラストがはっきりします。
『カーブが急な部分』のコントラストが高くなる。
[レッド][グリーン][ブルー]の色合いを調整できる
範囲選択
選択範囲の作成は主に「ツールボックス」の選択ツールを使用します。選択解除「ctrl」+「D」
各ツールを右クリック、または長押しすると隠れていたツールも表示されます。
長方形選択ツール/楕円形選択ツール
クリック、ドラッグで長方形や楕円形の範囲選択します。
ショートカットキー m
拡大縮小など調整
-
上部メニュー [選択範囲]をクリック
- [選択範囲を変形]
クイック選択ツール/自動選択ツール
[自動選択ツール]は、杖のような形をしています。ショートカットキー W
クリックで、おおまかな範囲が作成されます。
フォトショップが自動で範囲選択します。
隣接 上部「オプションバー」から
許容値 上部「オプションバー」にて。
数値を小さくすると選択される範囲が狭まり、大きくすると範囲が広がります。
アンチエイリアス
なげなわツール/多角形選択ツール/マグネット選択ツール
なげなわツール
クリック、ドラッグした範囲が選択されます。
多角形選択ツール
クリックした点と点が結ばれ、範囲選択されます。
マグネット選択ツール
クリック、ドラッグで範囲選択されますが、ある程度、自動で選択調整されます。
整列、中央揃えなど
レイヤーを2つ以上選択→上部から「垂直揃え」、「水平揃え」等が選択できる。
「ぼかし」、「消し」など
ぼかし、モザイク
画像を”スマートオブジェクト化”しておくと画像の劣化を防ぐことが出来ます
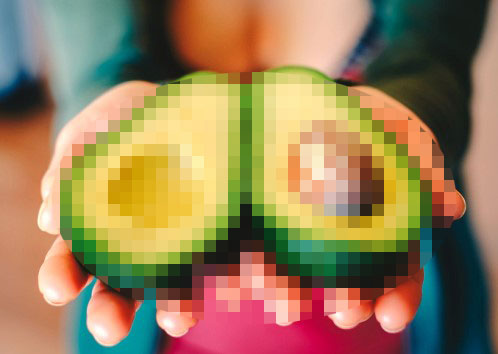
モザイク
-
左の[ツール]から範囲作成する「なげなわツール」や範囲選択ツールを選択。
複数を選択する場合はshiftを押しながらクリックすると、いくつでも範囲を作成できます。
-
選択範囲を作成した状態で、
[フィルター]→[ピクセレート]→[モザイク]。
- モザイクの濃さの調整
「セルの大きさ」 平方ピクセルの数値が大きいほど”モザイク”が強くなります
ぼかし
-
左の[ツール]から範囲作成する「なげなわツール」や範囲選択ツールを選択。
複数を選択する場合はshiftを押しながらクリックすると、いくつでも範囲を作成できます。
-
選択範囲を作成した状態で、上部[フィルタ]→[ぼかし]→[ぼかし(ガウス)]
- ぼかしの強弱 半径の数値が小さいと”ぼかし”が弱く、数値が大きいと”ぼかし”が強くなります
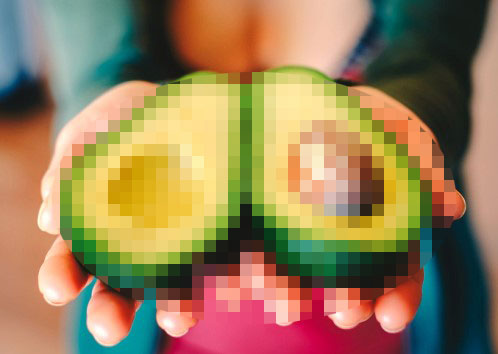
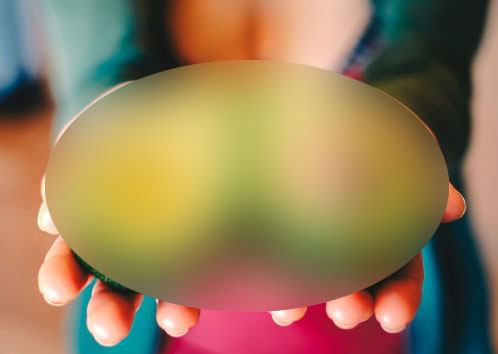
ぼかし画像
-
元の画像

- 半径6.2pixel

- 半径13.1pixel

- 半径23.3pixel

外部リンク参考サイトさん
モザイク、ぼかし(主に人用)
消し
[スポット修復ブラシツール] [修復ブラシツール] [パッチツール](ショートカットキー;J)
[コピースタンプツール]などがあります。
小さなゴミなどを隠す
-
[ツール]→[スポット修復ブラシツール](ショートカットキー;J)
-
上左部『オプションバー』でブラシの直径などサイズ調整。
消去したい物と同じくらいのサイズに合わせます。
-
隠したい箇所をドラッグします。
上部『オプションバー』の
「近似色に合わせる」は、塗りつぶしの色を周囲の色に自動で合わせます。
大きな不要物の消去(上にかぶせる)
-
[長方形選択ツール]など[選択ツール]をクリック。
-
消したい物の上にかぶせる部分をカンバス上から選択。
-
上部[編集]→『コピー』を選択
-
消したい物の上で『ペースト』。
ペーストされたかぶせる画像は、新しいレイヤーに作成されます。
-
[移動ツール]を選択し、消去したい部分が隠れるようにドラッグします。
周囲となじむように消す
-
修復ブラシツール(ショートカットキー;J)
を選択。
-
Altキー(Macではoptionキー)を押しながらサンプルにする部分を指定
-
消したい部分をなぞると周囲となじむように修正されます
フィルタ
写真をイラスト風などに加工できます。
「フィルター」→「フィルターギャラリー」
たくさんメモリが必要な場合が多く、メモリ不足などでフィルターをかけるとPhotoshopがフリーズしたりします。
シャープ
劣化が激しいためシャープをかける際は色調補正やサイズ調整を行って最後に行う。
アンシャープマスク
「フィルター」→「シャープ」→「アンシャープマスク」
シャープを調整
外部リンク参考サイトさん
フィルター加工
ファイル形式
jpg
写真に向いているファイル形式。保存を繰り返すと画質が劣化していく
PNG
画像が劣化しない。写真加工できないこともある
イラストやアイコンはPNG形式が多い。
「PNG8」、「PNG24」等があります
PSD
「Photoshop Data」を略したもの。拡張子は、「.psd」になる。
”フォトショップでのみ”開けるファイル形式。後から修正変更ができる。再編集するときはpsdで保存する。
画像ファイルとは異なり、
Photoshop上のレイヤーやパスなど情報も保存されます。
外部リンク参考サイトさんGIF,JPEG,PNGについて
保存のしかた
- 上部[ファイル]→[別名で保存]
- ファイル形式を「Photoshop(PSD)」や「JPEG」や「PNG」等から選択する。
[レイヤー]にチェックを入れる
ctrl+s 上書き保存
外部リンク参考サイトさん保存のしかた。
web用に保存
上部[ファイル]→[web用に保存]
または、「ファイル」→「書き出し」→「WEB用に保存(従来)」
「gif」,「jpeg」,「png」などから保存のファイル形式を選ぶ。左下にファイル形式と容量が表示される。
外部リンク参考サイトさんWEB用に保存について
GIF
GIFの作成について
Photoshop Elements
30日間の体験版あり、AdobeIDが必要
Photoshop Express Editor
ブラウザから無料で使えるAdobeの公式画像加工サイト
日本語表記がない 保存できるファイルはJPEGのみ Photoshop Express Editor
使い方
「Editorを起動」をクリックします。
文字入れ
左上「Decorate」→「Text」
外部リンク参考サイトさん
使い方
フリーソフト
外部リンク参考サイトさん
・フリーソフト一覧
・フリーソフト一覧2日本語表記ありなしなど
・GIMP やや難しい
INKSCAPE
PIXLR
日本語対応
PhotoScape(フォトスケープ)
日本語対応 PhotoScapeダウンロードページ
文字入れ
下部、オブジェクトから