フォトショップ 文字
目次
きほん
上部「ウィンドウ」→一番下の「文字」をクリックすると文字パネルが表示される。「文字パネル」から、いろいろ調整できる。
文字入力
「ツールパネル」から「T」をクリック→カンバス上でクリックして文字入力。ショートカット;「t」
文字変更
変更したい文字があるレイヤーを選択後→ツールパネルから文字ツールをクリック→カンバス上の変更したい箇所をクリック。
移動 「ツール」から右上にある三角の「移動ツール」→移動させたい文字をドラッグ。ショートカット;「V」
上部「自動選択」にチェックをいれておく
文字色
・「文字パネル」から「カラー」をクリックし、
「カラーピッカ」または、「カラーパネル」、「スウォチパネル」から選択。
・アートボード上の色を使いたい時は、
「ツールパネル」から「スポイトツール」を選択
→アートボード上の使いたい箇所でクリックすると描画色になります。
文字サイズ拡大縮小
-
文字のあるレイヤーを選択
- 「ctrl」+「t」もしくは上部「編集」→「変形」→「拡大・縮小」
- 文字の周囲に表示される”バウンディングボックス”外側の両矢印←→をshiftを押しながらドラッグ
「ショートカット」
「縮小」 ctrl +shift +, 「拡大」 ctrl +shift +.
ラスタライズ
[文字レイヤー]を右クリックし選択。「文字レイヤー」から「T」の字がなくなります。
ラスタライズした「文字レイヤー」ではテキストの編集、文字の追加等ができなくなります。
ブラシや消しゴムが使えるようになります。
ラスタライズは解除できない。ヒストリー等から戻る方法のみ。スマートオブジェクト化はできる。
基本的な文字スタイル
文字パネル
「ウィンドウ」→「文字」 「文字パネル」から書体、字間など調整。
縦書き、横書き
- 「文字パネル」右上小さい矢印から。「テキストの向きを変更」。
-
または、左の「ツール」から「文字入力ツール(「T」と表記されている)」を右クリックで縦、横書きを選択。
入力後、上部オプションバーの〇をクリックして確定。
アンチエイリアス
文字のピクセル単位のギザギザを滑らかにする。
上部「オプションバー」もしくは、「文字パネル」下部の
aaがななめに並んでいる所から、「滑らかに」「鮮明」など選択
書体、太字、斜体
「文字パネル」から
-
書体 「文字パネル」上部で選択。
-
太字 「文字パネル」左下。太字のT
- 斜体「文字パネル」左下。斜めのT
※「文字パネル」右上小さい矢印からでも可能
下線、打消し線
「文字パネル」から
-
下線 「文字パネル」下の右側、Tに下線をクリック
-
打消し線「文字パネル」下の右側、Tの真ん中に線をクリック
※「文字パネル」右上小さい矢印からでも可能
文字の横長(水平比率)「文字パネル」Tの下に両矢印。通常100%
文字の縦長(垂直比率)「文字パネル」Tの横に両矢印。通常100%
ベースライン「文字パネル」左下、大文字のAの隣に小文字のa。
文字の上下の位置を設定。通常は0。マイナスにすると下方に位置します。
いろいろな言語
「文字パネル」1番左下。フランス語、ドイツ語など選択できる。
大文字にする「文字パネル」下中ぐらいの位置。
Tの横にTと、Tの横に小さいT
文字位置
カンバス上でのセンタリング
-
センタリングしたいレイヤーをクリック
-
[Ctrl]+[A]でカンバス全体を選択状態にします。
-
ツールバーから「移動ツール」をクリック。
-
上部オプションバー中ほどの線と四角の記号の「垂直方向中央」「水平方向中央」をクリックします。
-
選択解除は[Ctrl]+[D]
外部リンク参考サイトさん
カンバス上のセンタリング
間隔
トラッキング
(選択したテキスト全体の字間の調整)
- トラッキングしたい部分をドラッグし「Alt」+「←」で詰めたり、「→」広げたりします。
- または、「文字パネル」のVとAの下に横矢印がある表示の箇所から。
マイナスだと詰まり、プラスだと間隔が広がる。
カーニング
(個々の字間を詰めたり、広げたりする)
- 二文字間の間隔調整を「カーニング」と言います。
-
カーニングしたい文字と文字の間をクリックし「Alt」+「←」で詰めたり、「→」広げたりします。
-
または、「文字パネル」のVとAの間に線がある表示の箇所から。
文字ツメ
「文字パネル」の”あ”の下に→ ←がある表示の箇所から
行間調整
-
「文字パネル」右上のAが2つ上下に表示している箇所から。
-
または、「Alt」+「↓」で詰めたり、「↑」広げたりします。
外部リンク参考サイトさん
行間調整のやりかた
段落パネル
左寄せやインテンドなどの設定
禁則処理
文章の長さや字間、改行などを調整すること
弱い禁則 強い禁則
文字組み
半角、全角
ハイフネーション
英単語
文字加工
幾つか方法があります。
-
「レイヤーパネル」の「テキストレイヤー」の右側を”ダブルクリック”
-
「レイヤーパネル」で、「テキストレイヤー」を右クリック→「レイヤー効果」をクリック
-
レイヤーパネル左下のfxのマークをクリック
表示される「レイヤースタイルパネル」で「プレビュー」にチェックをいれておくと、カンバス上で効果を確認できる。
「レイヤーパネル」効果の左側の目のマークをクリックすることによりレイヤー効果の表示/非表示を変えられる
縁取り
縁取り、境界線の基本

文字枠は「境界線」でつくる
-
縁取りしたい対象があるレイヤーを右クリック→「レイヤー効果」→「境界線」
-
縁取りしたい対象があるレイヤーを選択→レイヤーパネル下fのマークをクリック→「境界線」
-
または、上部「レイヤー」→「レイヤースタイル」→「境界線」
→「構造」から”サイズ(縁取りの大きさ)”や”透明度”、”縁取りの位置(内側、外側、中央など)”を調整。
外部リンク参考サイトさん縁取りのやりかた
中を透明の縁取り

-
縁取りしたい対象があるレイヤーを右クリック→「レイヤー効果」→「境界線」
-
縁取りしたい対象があるレイヤーを選択→レイヤーパネル下fのマークをクリック→「境界線」
→「構造」から”サイズ(縁取りの大きさ)”や”透明度”、”縁取りの位置(内側、外側、中央など)”を調整
- レイヤーパネル右上「塗り」を0%にします
立体的な文字
べベルとエンボス
-
上部「レイヤー」→「レイヤースタイル」→「べベルとエンボス」
-
または、加工したい文字のあるレイヤーを右クリック→「レイヤー効果」→「べベルとエンボス」
「べベルとエンボス」をクリック→右側「構造」の
「スタイル」から「ベベル(内側)」、「ベベル(外側)」、「エンボス」を選択します。
陰影
深さ強さ、濃さの調整になります
グラデーションオーバーレイ

いろいろな色やパターン、スタイルのグラデーションを適用できます。
横長バーの「グラデーション」をクリックして「グラデーションエディター」で色、透明度、色の組み合わせを決定します
-
グラデーションをかけたいレイヤーを右クリック→「レイヤー効果」→「グラデーションオーバーレイ」
-
グラデーションをかけたいレイヤーを選択→レイヤーパネル下fのマークをクリック→「グラデーション」
「グラデーションオーバーレイ」は再編集できます。「グラデーションツール」は再編集できません
グラデーションエディター
「グラデーションエディター」でグラデーションの色や透明度、位置を変えることができます。
「グラデーションオーバーレイ」内の”グラデーションの横長バー”をクリックすると表示されます。
グラデーションエディターのとこへ スタイル
スタイル
線形、円形、反射、角度の5つのスタイルでグラデーションの形を調整できます
●線形

●反射
 「逆方向」
チェックをいれると開始と終点の色が変わります
「逆方向」
チェックをいれると開始と終点の色が変わります
●チェックあり

●チェックなし

透明文字
「塗り」と「不透明度」を使った方法があります
「塗り」を使った透明文字

「レイヤーパネル」右上に表示されている「塗り」の数値を調整
文字だけ薄くなり、境界線やドロップシャドウなどの”レイヤー効果”は薄くなりません。
「不透明度」を使った透明文字

「レイヤーパネル」右上に表示されている「不透明度」の数値を調整
文字と一緒に境界線やドロップシャドウなどの”レイヤー効果”も薄くなります。
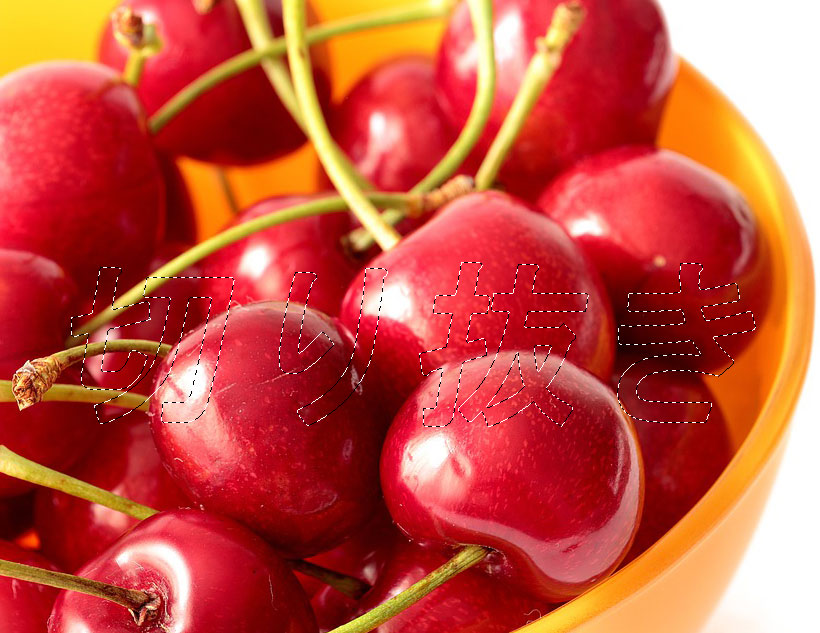
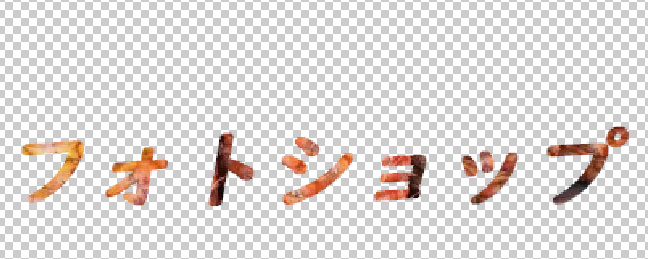
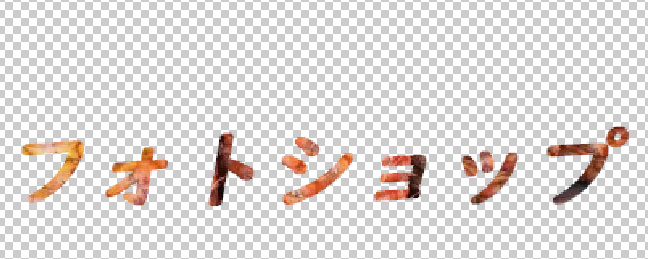
画像を文字で切り抜き
フォトショップ-マスクについて 
「レイヤーマスク」を使った切り抜き文字

- 画像を準備します
- 文字を入力します

- 文字を入力した「レイヤーパネル」を選択します
- 上部[選択範囲]から[選択範囲を読み込む]をクリック。
- 「選択範囲を読み込む」ウィンドウが表示されますので、[OK]をクリック
- 文字が点線で囲まれ選択範囲として読み込まれます

- 文字入力したレイヤー左側の”目のアイコン”をクリックして非表示にします
- 画像レイヤーを選択します
- 「レイヤーパネル」下部の中ほどにある「レイヤーマスクを追加する」のアイコン("□の中に○")をクリックします。
「クリッピングーマスク」を使った切り抜き文字
「背景レイヤー」は右クリックで「通常レイヤー」にしておく。
- 画像を準備します※「背景レイヤー」の場合は「通常レイヤー」にしておく。
- 文字を入力します

- ”文字があるレイヤー”を”画像レイヤー”の下に置きます。
- ”画像のあるレイヤー”を右クリックし「クリッピングマスクを作成」

※「移動ツール」などで切り抜き箇所を変えることも可能です
文字レイヤーを画像レイヤーの下に
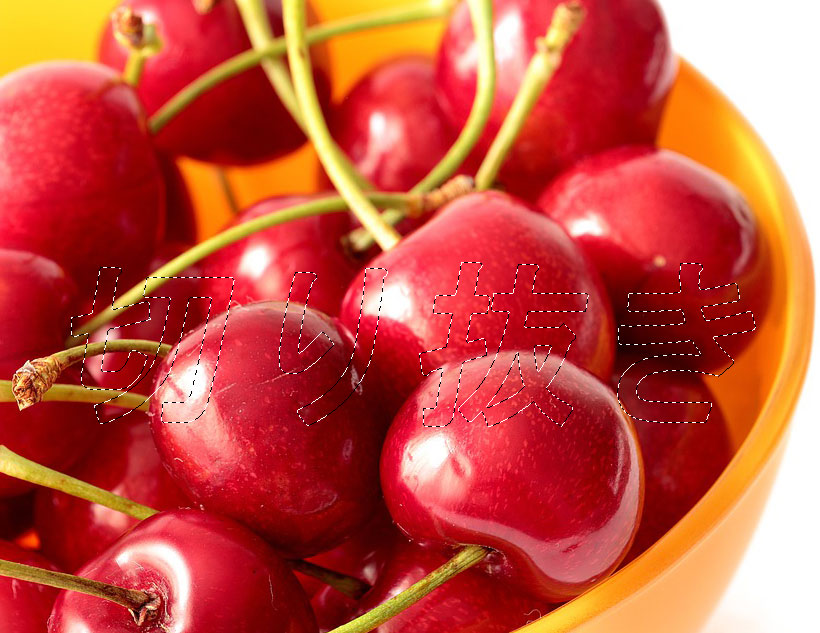
「文字マスクツール」を使った切り抜き文字

- 画像を準備します
-
「ツール」から「文字マスクツール」を選択
- 文字を入力。 ※画面が赤くなります

- 文字入力が完了したら上部”オプションバー”の〇をクリックすると文字が範囲選択されます

- 「レイヤーパネル」下部にある「レイヤーマスクを追加」のアイコン("□の中に○")をクリック
色の置き換え
複数方法がある。
-
[イメージ]→[色調補正]→[色の置き換え]
-
表示される一番左のスポイトで、変えたい部分をクリック。
または、ツールバーから[選択範囲ツール]で変えたい部分を囲み、スポイトでクリック。
- スポイトの下の許容量で、色の変える範囲を調整できる。その下の黒と白の図が変える範囲を表す。
- 下にある「置き換え」から、変えたい色にする。「結果」という四角をクリックすると「カラーピッカ」が表示されます。
パターンオーバーレイ
フォトショップ内にあるパターンを適用できます
影付け
影の”長さ”や”濃さ”大きさ”など調整できます

-
文字が入力してある「テキストレイヤー」を右クリック。またはレイヤーパネル左下fxマークをクリック
- 「レイヤー効果」
-
「ドロップシャドウ」
距離 テキストからシャドウの距離
スプレッドシャドウのコントラスト
サイズ シャドウの大きさ
角度 シャドウの位置
カラー 「描画モード」の右側カラーをクリックし”シャドウの色”を変えることができます
透明
文字がある「テキストレイヤー」をクリック→レイヤーパネル右上「不透明度」から調整。
外部リンク参考サイトさん
文字加工種類
文字の変形など
自由変形ctrl+Tで周囲に”バウンディングボックス”が表示されます。
※「バウンディングボックス」表示/非表示;
「Ctrl」+「H」
斜め、回転
-
上部「編集」→「変形」→「回転」を選択し、文字の周囲に表示される ”バウンディングボックス”外側のカーブしている小さな矢印をドラッグ。
-
またはテキストを選択し「ctrlキー」+「t」、
文字の周囲に表示される ”バウンディングボックス”外側のカーブしている小さな矢印をドラッグ。
ゆがみ
上部「編集」→「変形」→「ゆがみ」バウンディングボックス(文字の周囲に表示される)をドラッグして調整

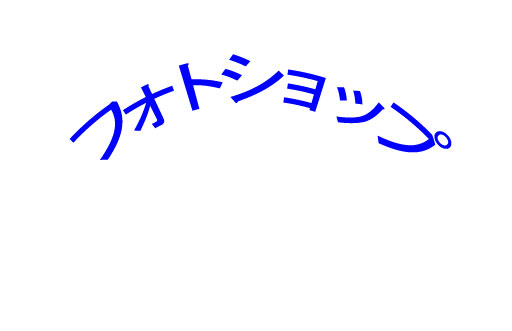
「ワープテキストアーチ」”アーチ”や”曲線”など
「文字ツール」で文字を入力し
「ワープテキスト」(上部中央付近にあるTみたいなの)をクリック→「スタイル」から
●円弧

「カーブ 」で角度を”緩やか”、”きつく”に調整できます
●旗

「カーブ 」で角度を緩やか、きつくに調整できます
●アーチ
 「カーブ 」
「カーブ 」で角度を緩やか、きつくに調整できます
円に沿って文字を配置

-
[楕円形ツール]で円を描きます。
- 「文字ツール」を選択し"円のふち"をクリック
- 文字を入力
加工したスタイルのコピー、登録
●作成したレイヤー効果のコピー 
●作成したレイヤー効果の登録
windowsでのフォント
左下の[スタート]クリック→「Windows システムツール」
→「コントロールパネル」→
[デスクトップのカスタマイズ]→[フォント]







 スタイル
スタイル

 「逆方向」
チェックをいれると開始と終点の色が変わります
「逆方向」
チェックをいれると開始と終点の色が変わります