VSCode使い方
概要
マイクロソフトが提供する無料のエディタ。Windows、Linux、Macで使用可能。
外部リンク参考サイトさん
VSCode
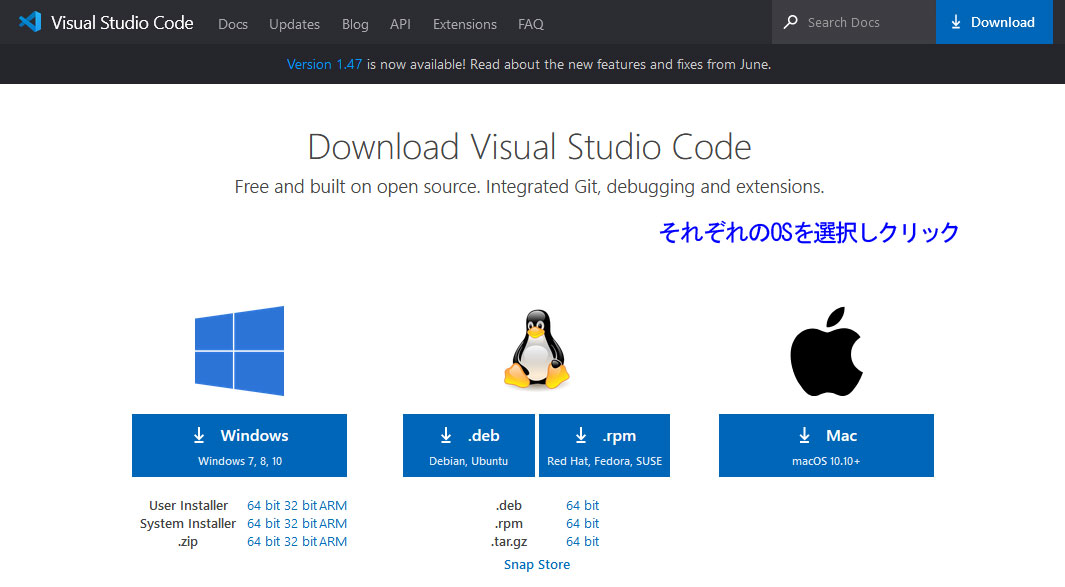
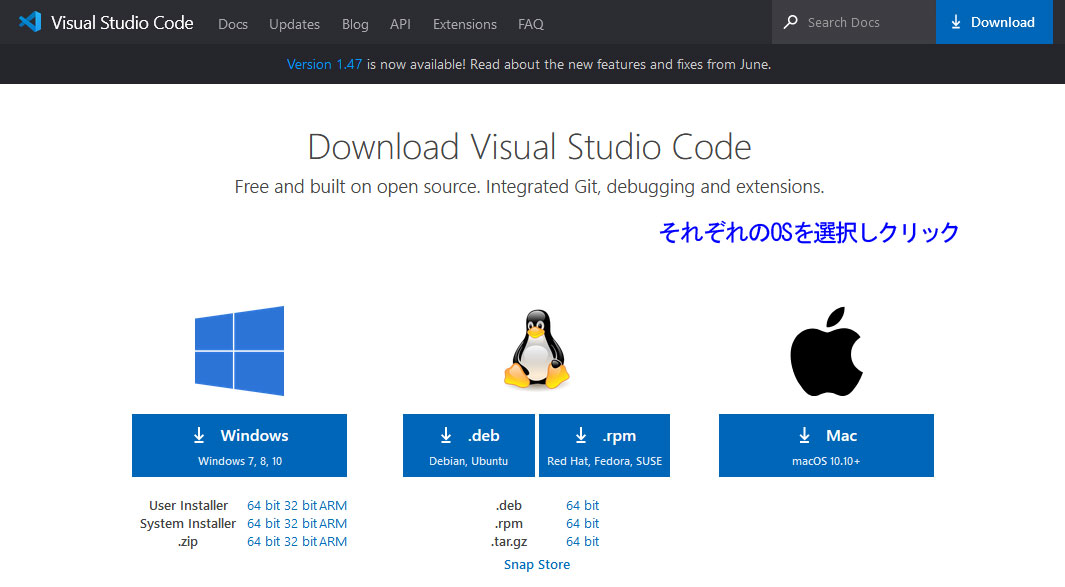
インストール

ショートカット
「行末」に移動 end
「行頭」に移動 home
行末まで選択 「Shift」+「End」
「ctrl」+「O」
ファイルを開く
コードを見やすく整える
「Shift」+「Alt」+「F」
[ファイルの先頭]へ移動 「Ctrl」+「Home」
[ファイルの末尾]へ移動 「Ctrl」+「End」
タブの切り替え
「ctrl」+「tab」
コメント入力 「Ctrl」+「/」
拡張機能
やりかた
左側サイドバーから
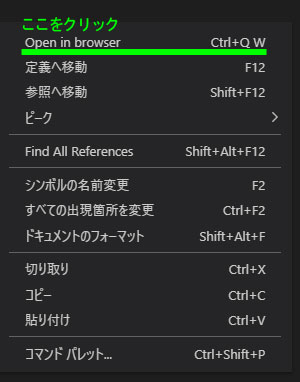
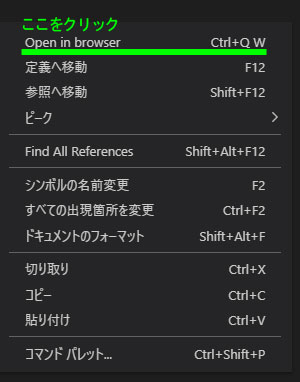
Live HTML Previewer
ファイルをブラウザ表示。
ファイルを開き、右クリックし[Open in browser]をクリック

Japanese Language Pack for Visual Studio Code
日本語化
Code Spell Checker
英語のスペルチェック。単語の下に波線が入ります。
Color Highlight
カラーコードの色表示
EvilInspector
全角スペースの表示
設定

自動保存
左下歯車のアイコン→設定→「autosave」と入力
※デフォルトでは自動保存はOFFになっています。
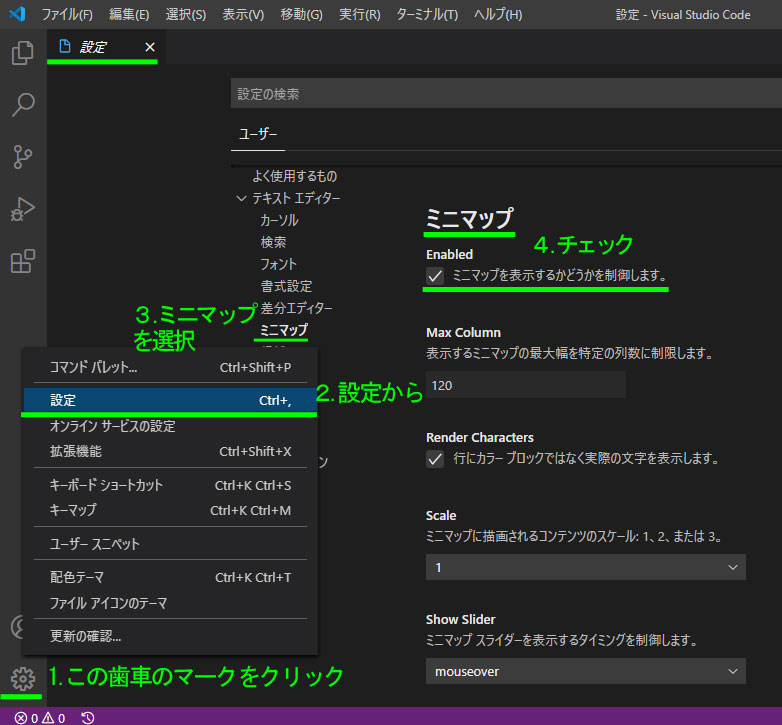
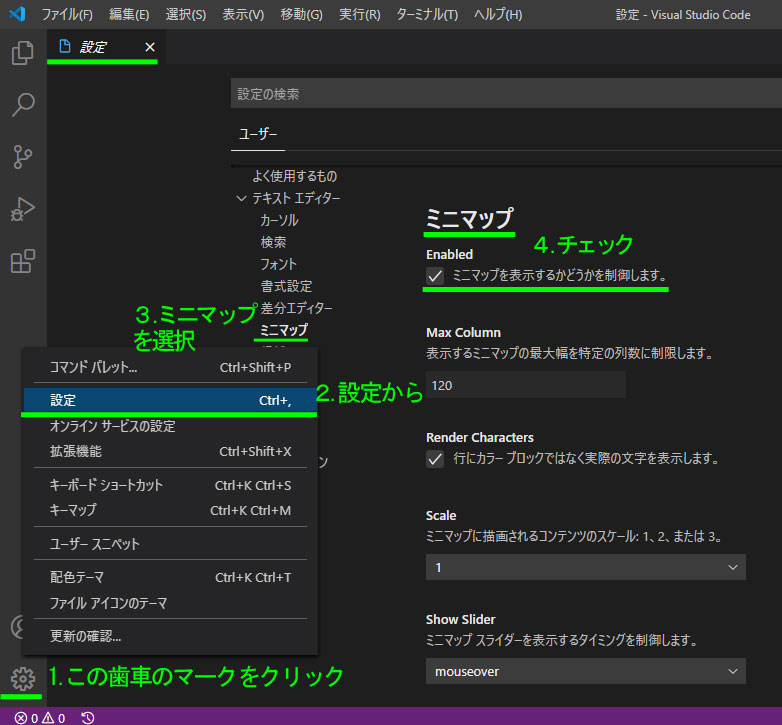
ミニマップ
画面右上に表示されるミニマップの表示、非表示。

ユーザースニペット
左下「設定」から
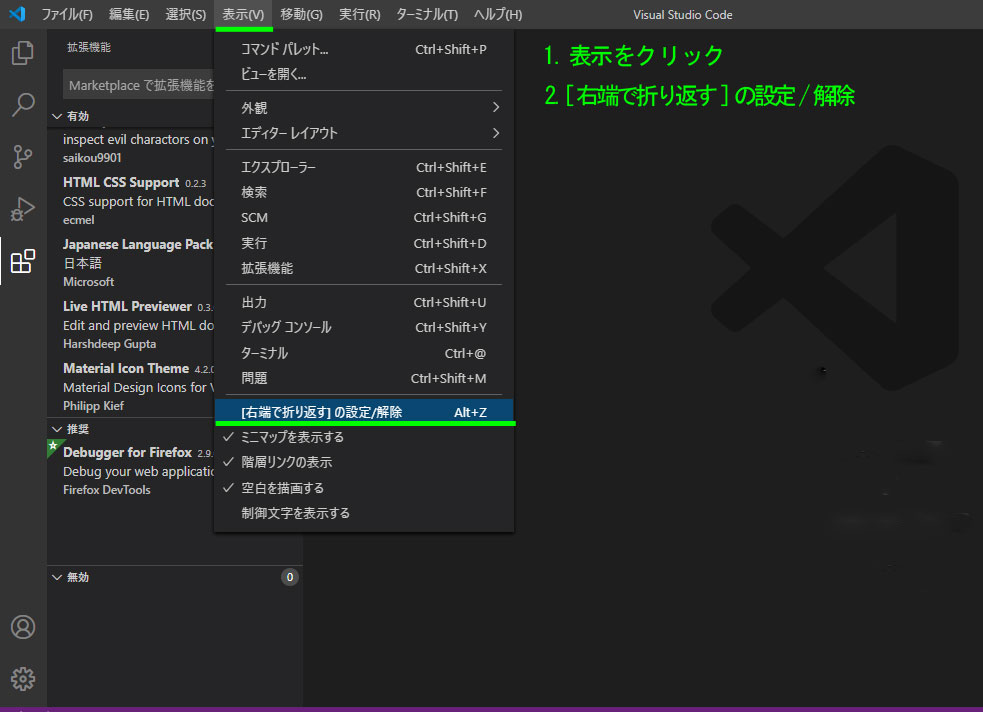
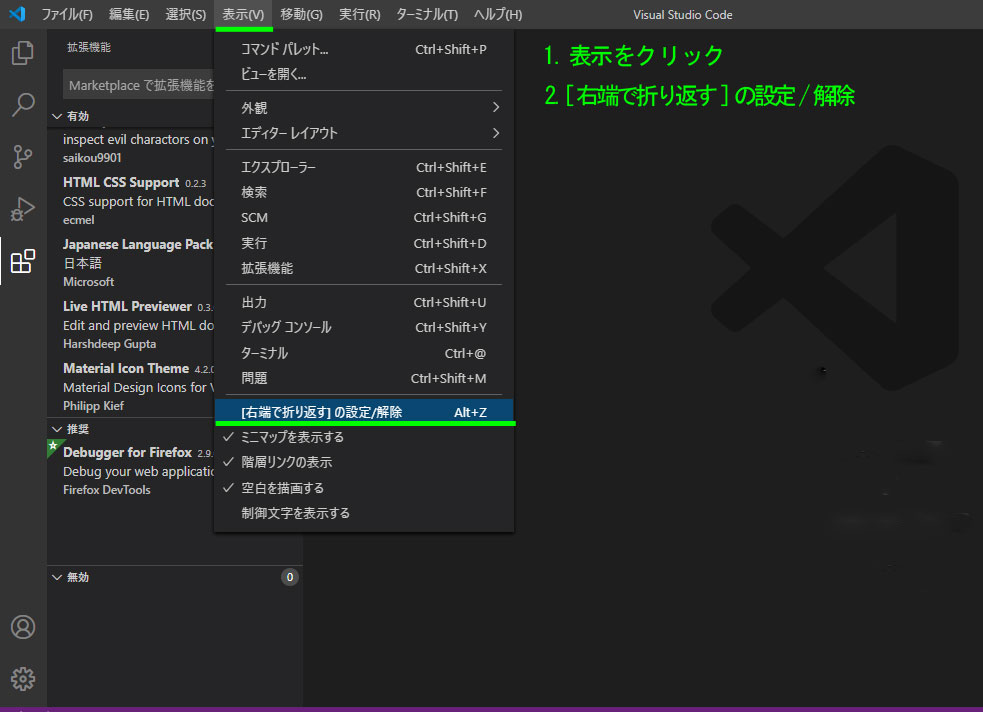
表示
行の折り返し

Emmet