Bracketsについて
概要
adobeが開発。無料。
特に設定をしなくても最初から日本語で使用可能。
インストール
Brackets

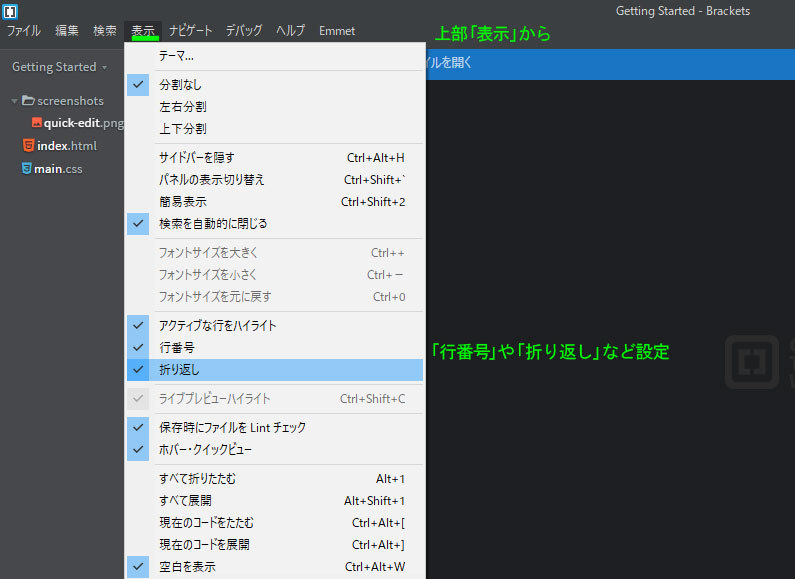
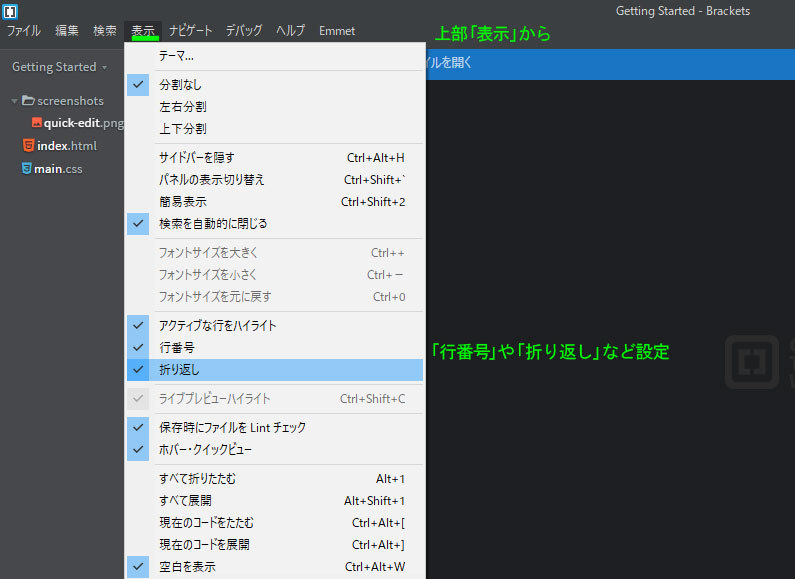
設定

フォントサイズ
[ctrl]+[+]サイズを大きく
[ctrl]+[-]サイズを小さく
背景色
defaultでは白ですが黒に変更できます。
.jpg)
ライブプレビュー
ブラウザでの表示。初期設定はグーグルクロム。
画面右上もしくは左下にある「稲妻のマーク」をクリック。
拡張機能
画面右上もしくは左下にある「拡張機能マネージャー」をクリック。
全角空白・スペース・タブ表示
W3CValidation
HTMLコードをチェックし間違っている場合、表示します。
Color HighlighterCSS上でコードを実際にカラー表示します
Select Lines
行番号をクリックで行選択できるようになります。
Beautify
コードをきれいに整えてくれます。
Custom Work
ファイルにアイコンを表示など






.jpg)
